Bekämpfe Deine Rivalen im Multiplayer!
In unserem zweiten Developer Diary zu TransOcean 2: Rivals gewährt euch das Deck13 Hamburg-Entwicklerteam tiefere Einblicke in die Grundlagen, die Technik und die Ideen, die hinter dem spannenden Multiplayer-Modus des Spiels stecken.
Auf zu neuen Ufern!
Heute freuen wir uns besonders, euch die erste Episode unseres Developer Diaries zu TransOcean 2: Rivals präsentieren zu dürfen! Game Designerin Andrea entführt euch hierbei nicht nur stimmungsvoll in den Hamburger Hafen, sondern gewährt euch zudem tiefere Einblicke in das Deck13 Hamburg-Entwicklerstudio und stellt euch die Köpfe hinter dem Spiel genauer vor.
Die Häfen, die die Welt bedeuten
Willkommen zum vierten Dev Diary über unsere Wirtschaftssimulation TransOcean - The Shipping Company. In unserem letzten Tagebuch geht es um die Auswahl und Umsetzung der Häfen.Um zu bestimmen, welche Häfen wir im Spiel haben wollten, musste natürlich erst einmal die Frage nach deren Menge beantwortet werden. Durch den Hafen-Prototyp, der bereits von uns erstellt worden war, bekamen wir ein ungefähres Bild von der Entstehungsdauer eines kompletten Hafens, und so errechneten und entschieden wir uns für 55 Häfen an der Zahl.

Mittels Recherche erstellten wir eine Liste von Containerhäfen rund um den Globus - Stückguthäfen, Fähren- oder andere Personenhäfen sollten natürlich ausgeschlossen werden. Als es um die Verteilung der Häfen ging, sollte oberste Priorität auf Häfen liegen, die in großen und bekannten Ländern liegen. So sollte zum Beispiel auf jeden Fall der Hafen von New York dabei sein. Auch Kanada sollte durch mindestens einen Hafen vertreten sein, unser eigener Hafen Hamburg musste natürlich absolut im Spiel sein, und auch Rotterdam, der größte Containerhafen Europas durfte nicht fehlen. Genau so sollten die anderen Kontinente sinnvoll abgedeckt sein.
Nach diesen großen und wichtigen Häfen wollten wir aber auch kleinere, interessante Ecken der Welt abbilden. So nahmen wir zum Beispiel Honolulu auf Hawaii dazu, Anchorage in Alaska und Stanley auf den Falklandinseln im Süden von Südamerika.
Bereits in den ersten spielbaren Versionen unseres Games stellte sich allerdings heraus, dass der Start auf der Weltkarte die Testspieler überfordernd war. Zudem würde uns das Gefühl der Überwältigung angesichts der weiten Ozeane verloren gehen, das wir dem Spieler im Verlauf des Spiels auf jeden Fall vermitteln wollten. Also entschieden wir uns dafür, den Spieler in einem kleineren Ausschnitt beginnen zu lassen, und so kam die Europakarte hinzu.

Mit diesen getroffenen Entscheidungen arbeitete das Game Design-Team Layouts für die Häfen aus. Wir schauten uns die Form und die Lage der echten Containerhäfen auf Landkarten an und ahmten diese nach. Dabei nahmen wir hier und da Anpassungen vor, um zum Beispiel zu lange Strecken zu stauchen und die Hafengebiete etwas zu komprimieren, um langweilige Passagen zu entfernen und damit wir nicht allzu große Szenen erstellen würden. Bis auf diese Stauchungen entspricht also der Weg, den man im Spiel mit seinem Schiff zum Anlegen in Hamburg oder Algier oder Schanghai zurücklegen muss, ziemlich genau dem Weg des realen Lebens.

Nachdem die Hafenmauern ausgelegt wurden, welche die grundlegende Form des Hafens widergeben, wurden Assets darauf platziert, Terrains drum herum erstellt und die Hafenflächen ausgeschmückt. Letzteres zog sich durch die gesamte Entwicklungszeit. Damit neigt sich unsere Tagebuch-Reihe dem Ende entgegen. Wir hoffen, dass Ihr einen tiefgründigen Einblick in die Entwicklung von TransOcean: The Shipping Company gewinnen konntet und Euch auf das Spiel freut.
TransOcean: The Shipping Company erscheint am 24. September 2014!
Die Asseterstellung
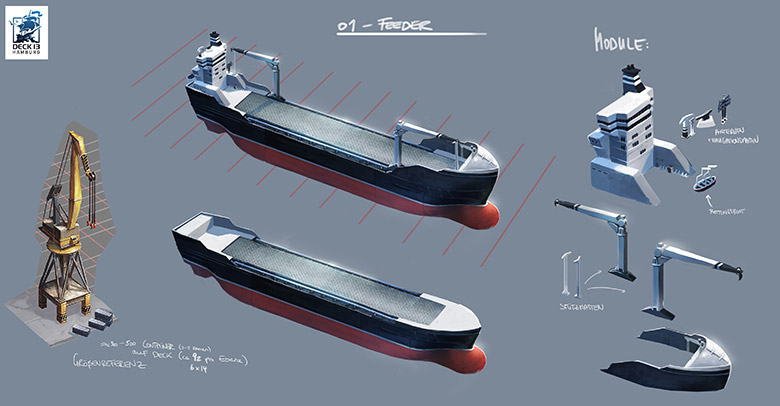
Im dritten Teil des Entwicklertagebuchs möchten wir euch von der Asseterstellung für TransOcean: The Shipping Company berichten.Wie im letzten Teil bereits erzählt, hatten wir uns auf einen Look geeinigt und die Recherche, was für Objekte wir benötigen, war auch abgeschlossen. Also legte die 2D-Grafik los mit Concepts von Schiffen, Gegenständen und Gebäuden, an denen sich die 3D-Grafiker orientieren können.

Eine besondere Herausforderung in diesem Schritt waren die Größenverhältnisse: Erstens würden wir uns in den 3D-Szenen immer mit der Kamera in der Vogelperspektive, hoch in der Luft befinden, und auf den Hafen heruntergucken. Zweitens haben wenig Menschen die Größendimension von Containerschiffen, -brücken oder einzelnen Containern verinnerlicht, sodass ein "gelernter" Bezugspunkt fehlt. Dies beides zusammen ergibt, dass die Objekte in der Szene schnell klein aussehen und die gigantische Größe nicht gut herüberkommt. Würde man mit der Kamera wie mit Füßen auf dem Boden stehen, wäre das etwas anderes.
Der Verkleinerungseffekt ließ schrittweise nach, als wir LKW, Autos und Straßen einfügten, da genau solche Objekte "gelernte" Bezugspunkte darstellen: Jeder weiß instinktiv, wie hoch ein Auto und wie breit eine Straße ist. Das schafft Relationen zu den nicht so bekannten Objekten wie Containerbrücken oder -schiffen, wie man in diesem Bild sehen kann:

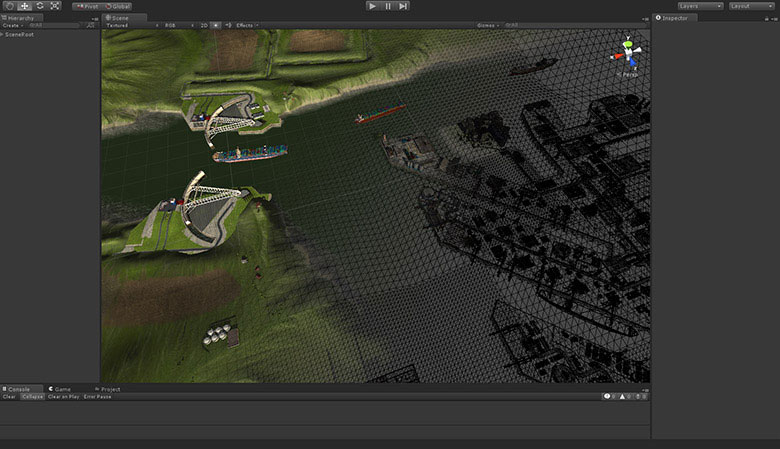
Als die Größenverhältnisse geklärt waren, wurde der erste Prototypen-Hafen gebaut: Wir schauten uns Kartenmaterial der Häfen an und bestimmten die Maximalgröße der Häfen, die wir umsetzen wollten. Schließlich wollten wir begrenzt große Städte bauen, damit die Ladezeiten in einem angenehmen Bereich bleiben. Um Ressourcen zu sparen, entschieden wir uns weiterhin, die Weitsicht zu beschränken und den Spieler primär von oben auf das Schiff schauen zu lassen.
Der Prototyp-Hafen wurde teils mit Platzhaltern, teils mit unseren ersten texturierten Assets gebaut, und während dessen kristallisierte sich heraus, auf was besonders Wert gelegt werden musste: dies waren die Bereiche nah an der Kaimauer. Weiter ins Land oder in die Stadt hinein war das Schmücken der Häfen zwar auch sehr wichtig, aber beim Navigieren in den Hafen hinein nahm man doch in erster Linie nur die unmittelbar nahen Gebäude und Objekte bewusst wahr. So wurde auf diesen Bereich in der weiteren Produktion verstärkt geachtet.
Und wie es mit den Häfen und deren Auswahl und Umsetzung weiter ging, erfahrt ihr im nächsten Teil des Entwickler-Tagebuches zu TransOcean: The Shipping Company.
Die Entwicklung beginnt
Herzlich willkommen zum zweiten Dev Diary von unserem Reederei-Wirtschafts-Spiel TransOcean: The Shipping Company! Heute wollen wir euch von den Anfängen unseres Projektes erzählen.Nachdem das Thema klar war, ging es zuerst einmal um Sichtung von vergleichbaren Produkten: Wir spielten andere Managerspiele und Schiffssimulationen oder schauten Videos und Bilder davon an. Wir arbeiteten uns in die Materie der Containerschifffahrt ein: Wie groß sind solche Schiffe? Was für Ware transportieren sie, und wie viel davon? Wie schnell sind Containerschiffe, wie schwer, wie viel kosten sie? Und wie ist ein Containerhafen als Gegenstück so aufgebaut? Was für Kräne gibt es, was für Gebäude findet man dort vor?

Während das Game Design länger bei diesem Thema blieb, kümmerten sich die Grafiker um die Stilfindung: Was für einen Look soll unser Spiel haben? Fotorealistisch, abstrahierter Realismus, Comic-Grafik oder etwas ganz anderes? Referenzen wurden gesammelt, im Team besprochen und gegeneinander abgewogen. Die 2D-Grafik erstellte Collagen zur gewünschten Stimmung und letztendlich entschieden wir uns für einen modernen, reduzierten, aber realistischen Stil, bei dem die Größe und Masse der Elemente der Schiffslogistik-Welt im Vordergrund stehen.

Parallel dazu kümmerten sich die Programmierer darum, mit welcher Engine wir unser erstes Spiel entwickeln wollen: Unity oder DECK13s hauseigene Engine FLEDGE der Frankfurter Kollegen? Die Wahl fiel letztendlich auf Unity, da sie als flexibler und Rapid-Prototyping-geeigneter gilt. Die räumliche Distanz zu den FLEDGE-Programmierern in Frankfurt schien uns dann auch ein Stolperstein werden zu können, falls wir Änderungen oder zusätzlich Tools bräuchten. Letztere sind dagegen bei Unity in unzähligen Mengen im Unity-Asset-Store zu finden. Dadurch konnten wir uns quasi vom ersten Tag an auf die reine Spielentwicklung konzentrieren und brauchten uns nicht um die Technologie zu kümmern.
Also legten wir uns die Unity-Engine zu und legten los: Das Game Design arbeitete die Kern-Features heraus, die das Spiel fordernd und abwechslungsreich machen. Dass wir 3D-Häfen haben wollten, in die man mit seinen Schiffen
hineinfahren kann, stand schnell fest. Also erstellten die Grafiker die ersten Assets, um einen Prototyp-Hafen aufzubauen. Und darum geht es dann im nächsten Teil des Developer Diaries von TransOcean: The Shipping Company.
Wie kam es zu der Idee mit TransOcean?
Willkommen zum ersten Developer Diary von TransOcean: The Shipping Company.Mein Name ist Andrea und ich bin Game Designerin bei Deck13 Hamburg. In diesem Entwickler-Tagebuch wollen wir euch gerne erzählen, wie es zu der Idee von TransOcean: The Shipping Company kam.
Deck13 Hamburg wurde im Juni 2013 gegründet und startete mit einer überschaubaren Gruppe von vier Leuten. Unsere Mutterfirma Deck13 in Frankfurt organisierte uns ein Büro und Equipment, und wir besuchten uns gegenseitig mehrmals zum Kennenlernen und Beschnuppern.

Mit TransOcean: The Shipping Company ging es los, als Publisher astragon auf Deck13 zukam und in Kooperation ein Wirtschaftsspiel mit dem Thema "Reederei" vorschlug: Seerouten austüfteln, Aufträge annehmen, Containerschiffe um den Globus schicken! Und wer wäre für ein Reederei-Game besser geeignet, als ein kleines, frisches Team, das direkt in Hamburg sitzt, einem der größten Containerhäfen auf der ganzen Welt und zweitgrößter Containerhafen von Europa?
Also bekamen wir den Zuschlag und fingen an, ein Konzept zu entwickeln. Das freute uns ungemein, da viele von uns selbst große Fans von Wirtschaftssimulationen und damit aufgewachsen sind. Das Team vergrößerte sich mit der Zeit, im Spätsommer war das Team komplett und wir fingen an, das Spiel zu entwickeln. Als erstes arbeiteten wir den Kern unseres Spiels heraus: Worauf soll der Fokus liegen? Welche Features bieten Abwechslung, Komplexität und Langzeitspaß?
Welchen Grafikstil nehmen wir, und mit welcher Engine entwickeln wir das Spiel? All dies und noch viel mehr über den Anfang der Entwicklungsphase erfahrt ihr im nächsten Teil des Developer Diaries von TransOcean: The Shipping Company.
























